一如从前,新版本一上来,就被吐嘈得体无完肤。
查看#newgoogleplus #usesforwhitespace#whitespace标签就知道了。
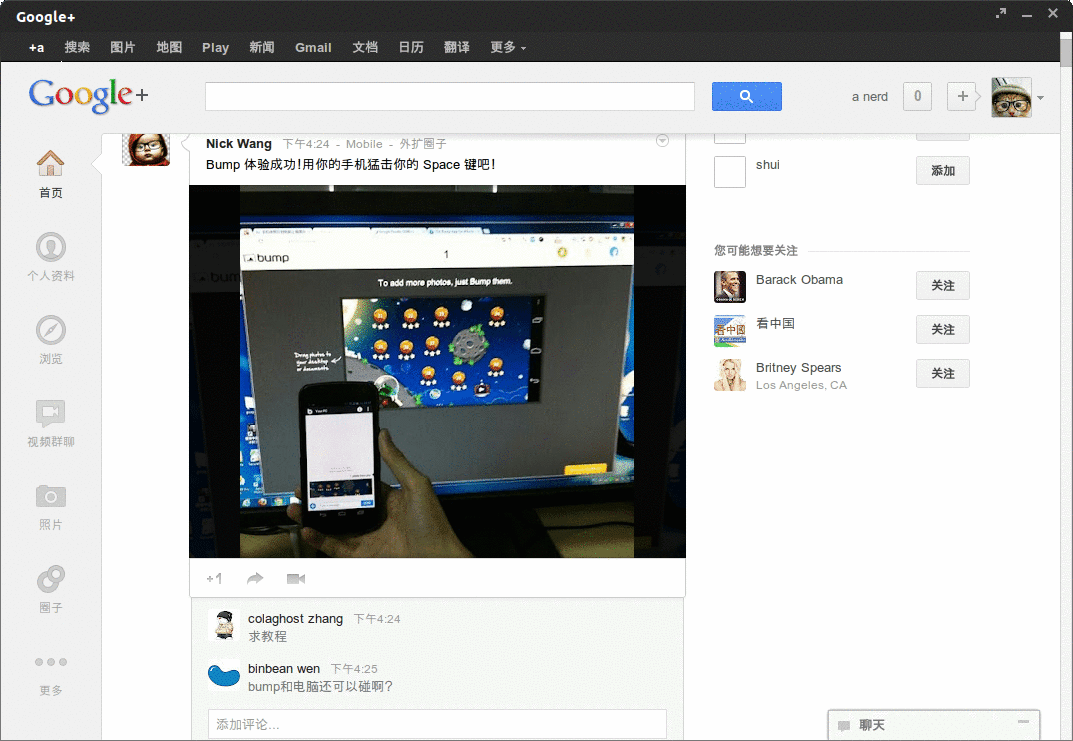
本人是笔记本,分辨率为非常普遍的1366*768,整体看上去,中间的留白过大,重心整体左移。
更何况宽屏大屏用户。
一般情况下,会将浏览器窗口化,右侧的Gtalk窗口缩小到右下角。页面往下翻动,右侧视频群聊等推荐功能部分下方的空白就显现出来了,使得推荐功能得非常碍眼。
真不知道Google是怎么想的。
理想中,G+应该是这种排版:
分成两栏。
在某些高峰期,比如上午出现网络问题时,post刷得非常快,往往会同时收到大量的信息提示,需要频繁地将注意力集中到通知按钮并点击,以回复和刷新提示,而无法分出精力浏览左侧的信息流。
直接将点击通知按钮弹出的对话框嵌到右侧,采用左侧一样的自动刷新方式,能够省去大量的瞄准点击动作,从而可以使精力集中到浏览及回复上。
同时Google还应该开发出“关注”功能,对于某些post,不想回复或者插不上嘴,可以对其关注,类似Mark,当有新回复时通知用户,以达到关注该post的目的。
对于我这种就看看不说话的人非常有用。
这样,左侧是普通的信息流,浏览的同时选择性的关注、回复,右侧则实时刷新已关注、回复过的有新评论的信息,可以适当的将注意力集中到这里。
是不是合理很多?
至少
不会被吐嘈得这么厉害╮(╯_╰)╭